- Home
- Azure
- Apps on Azure Blog
- Build next-gen apps with OpenAI and Microsoft Power Platform
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Today, we will talk about OpenAI and the Microsoft Power Platform and how to build next-gen application with it. Over the past few weeks, social-media feeds and newsletters have been filled with stories and conversations about artificial intelligence (AI). ChatGPT and OpenAI were often center of these conversations and today we will take a look at an exciting OpenAI and Power Platform scenario. We will discuss how developers can leverage OpenAI's APIs to build next-gen application using Microsoft Power Apps. For our scenario, we will use DALL·E 2 (a new AI system model) to create realistic images and art from a text description in natural language.
What is OpenAI
Power Apps integration with OpenAI and Azure API Management
Azure API Management
Prerequisites
- A running API Management instance. Complete the following Quickstart: Create a new Azure API Management service instance by using the Azure portal.
- Make sure you have a Power Apps or Power Automate environment.
Step 1: Add OpenAI's API into your Azure API Management instance
- Sign into Azure portal and go to your API Management instance.
- In the left menu, select APIs > + Add API and select HTTP.
- Enter the following settings. Then select Create.
Settings Value Display name openAIAPI Name openaiapi Web service URL https://api.openai.com/v1 API URL suffix openaiapi - Navigate to the newly created API and select Add Operation. Enter the following settings and select Save.
Settings Value Display name createimage URL for POST /images/generations -
Select your newly created operation and edit Frontend.
-
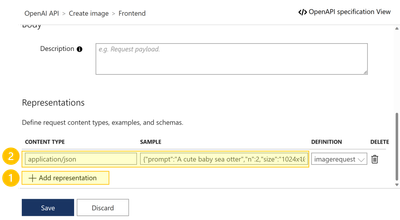
Next, we need to add a Request Body to our API. For this, within our Frontend section scroll down and select Request. Now Add representation and insert the following information:
Representations CONTENT TYPE application/json DEFINITION {"prompt":"A cute baby sea otter","n":1,"size":"512x512"} - Next, we will add a Response to our API. Select Responses and insert the following information via + Add response for 200 OK:
Representations CONTENT TYPE application/json DEFINITION {"created": 1589478378,"data": [{"url": "https://..."},{"url": "https://..."}]} - Select Save.
Step 2: Configure a policy in Azure API Management
- Next, we need to assign a policy to our API to make sure we are passing along an API key for authentication.
- Note: OpenAI API uses API keys for authentication. Visit your API Keys page to retrieve the API key you'll use in your requests.
- Select your operation and in the Inbound processing section, select the (</>) (code editor) icon:
<policies> <inbound> <base /> <set-header name="Authorization" exists-action="override"> <value>Bearer YOUR_API_KEY</value> </set-header> </inbound> <backend> <base /> </backend> <outbound> <base /> </outbound> <on-error> <base /> </on-error> </policies> - Select Save and we can now test our API in Azure API Management:
- Select your operation.
- Go to the Test tab.
- Select Send.
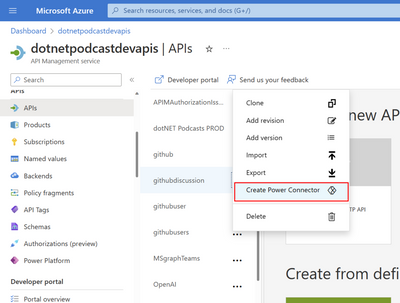
Step 3: Create a custom connector via Azure API Management
As soon as your API was tested successfully, you are now able to export your web API to the Microsoft Power Platform. Please find a detailed guide here: Export APIs from Azure API Management to the Power Platform. If you want to add additional security to your API, check out our blog post on 10. Secure Connectors with API Management.
Step 4: Call your web API via your Power App
Next, we want to integrate our newly create custom connector in our Power App and make an API call.
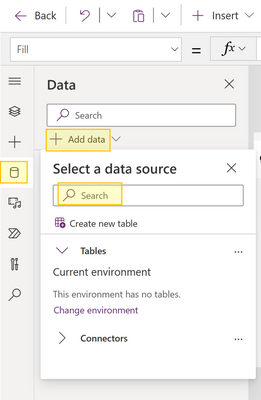
- In your Power App, add your custom connector to your Power App via the tab data > + Add data.
- Next, we modify our Generate Picture Button with the following PowerFX formula:
ClearCollect(_datacollection, OpenAIAPI.createimage({prompt:TextInput1.Text,n:1,size:"512x512"}).data); Reset(TextInput1) - Next, we modify our Image2 with the following PowerFX formula:
$"{First(_datacollection).url}" - Now, you are able to test your Power App and create a picture via your text input parameters. This picture will be generated using OpenAI's DALL·E model. Enjoy generating some fun pictures.
Let us know what you think! @Julia Kasper
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.